■Webサイト制作の仕組みを知ろう【4】htmlとは?
2022年10月11日
 htmlとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略でWEBページを作成するための言語です。
htmlとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略でWEBページを作成するための言語です。
WEBページの基本的な骨組みはほぼhtmlで作られています。
WEBページ上にただテキストを載せることはできますが、普通のテキストだけではなく、「見出し」にしたり、「段落」を整えたりしたいのではないでしょうか?
そういう時にWEBページに指示を出すのが『html』です。
指示を出す言語はほかにもたくさんあるのですが、htmlは一番基本的なものです。
WEBサイト作成初心者さんはまずはここから覚えていきましょう。
「タグ」とは?
htmlで、テキストに指示を出すための印のようなものを「タグ」と呼びます。
この「タグ」でテキストを囲むと、そのテキストには「役割」が与えられます。
この「役割」によって、テキストは見出しになったり、段落にわかれたりするのです。
簡単なhtmlページを作ってみよう
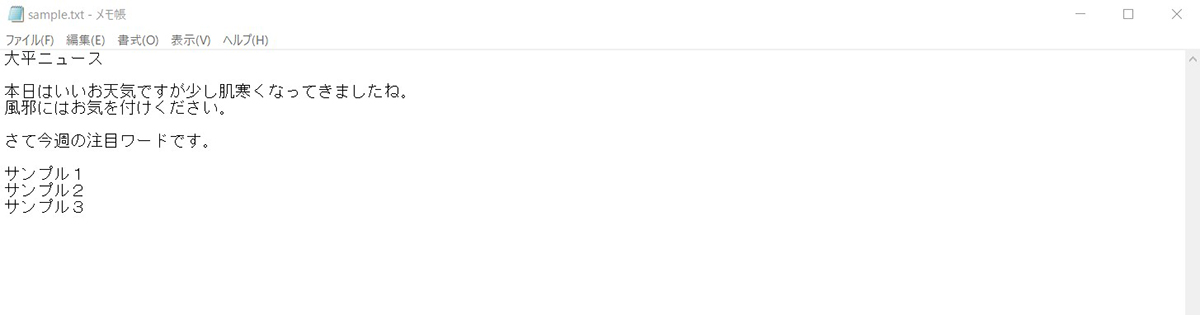
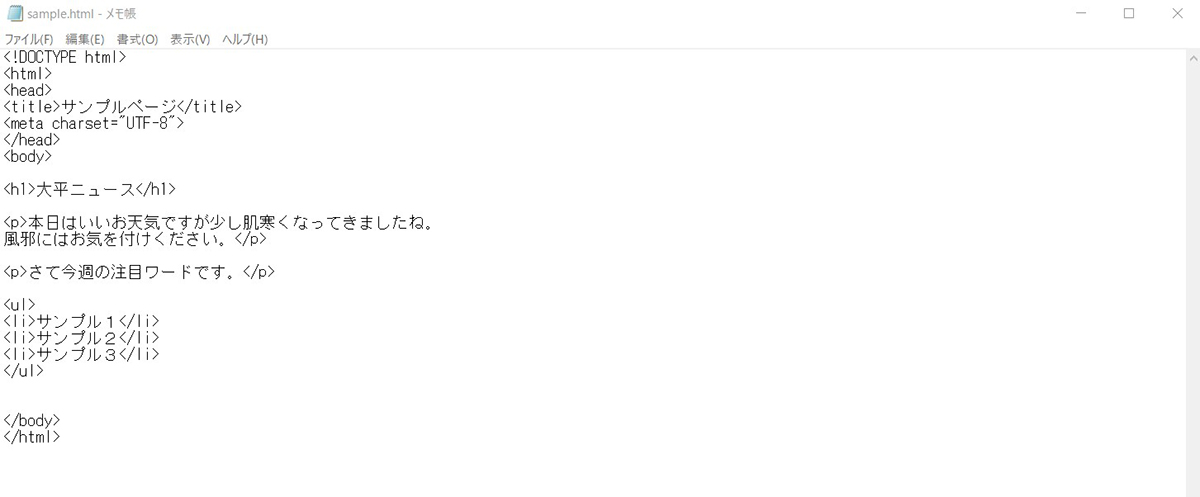
例えばパソコンの「メモ帳」を使い簡単なhtmlページを作ってみます。
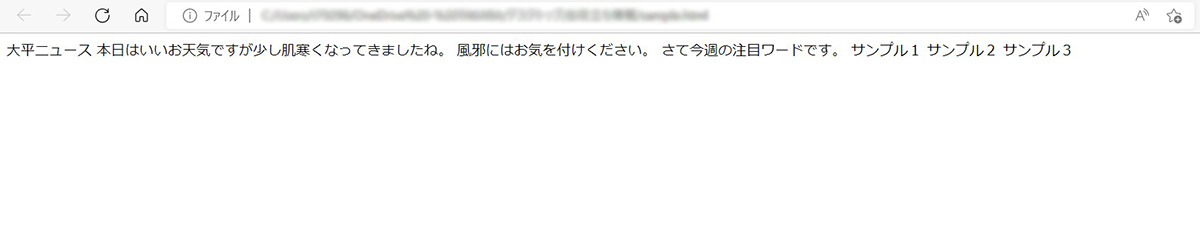
 こちらをブラウザで開くと・・・
こちらをブラウザで開くと・・・

この様にずらっと一行並んだだけのテキストになります。
これはちょっと見にくいですよね?
そこで先ほど書いた「タグ」でテキストに役割をつけてあげます。
このように書き直してみましょう。タグごとの細かい説明は後程…

するとブラウザ上ではこのように変化します。
大分見やすくなりましたね。

基本的なタグ
先ほど整えたhtmlタグがそれぞれどんな役割を持つのか説明します。
・<!DOCTYPE html>はファイルはhtml文書ですという宣言文です。必ず文書の初めに記載してください。
・冒頭から最後の<html>~</html>は囲った部分がhtmlで記述されています。
というものです。
・<head>~</head>にはタイトルなどWebページの情報を書き込みます。
ここに書かれたものは基本的にWebページ上では表示されません。
・<title>~</title>にはそのページのタイトルを書き込みます。
※head内に書き込みます。検索エンジンにも伝わるので必ず記載しましょう。
・<meta charset="UTF-8">はWebページの文字コードはUTF-8ですという意味です。
htmlファイルの文字コードを指定することで、文字化けを防ぐ役割を持ちます。
・<h1>~</h1>は「見出し」の意味があり、タイトルとして大きく表示できます。
このタグで囲ったテキストは「ページで一番重要度の高いもの」を意味し、1ページに1回だけ使用できます。
※見出しには<h1>から<h6>まであり、数字を大きくしていくごとに重要度は下がり文字は小さくなります。
(<h2>~<h6>は1ページに複数回使用可になります。)
・<p>~</p>には「段落」の意味があります。文章にまとまりをつけることができます。
・<li>~</li>はリストの項目を表示するために使用するタグです。
<ul>~</ul> はリストに順序を付けたくない時に使用します。
この二つはセットで使います。
タグには様々な種類があり、同じレイアウトでもいろいろな書き方があります。
1からすべて覚えるのは大変ですが基本的なものから少しずつ覚えていきましょう。