■Webサイト制作の仕組みを知ろう【5】CSSって何?
2022年10月27日
CSS(Cascading Style Sheets )とは
CSSとはどんなものかご存じでしょうか?前回はhtmlの基礎を少しお伝えしましたが、htmlが基本の骨組みだとすると、CSSはそれを美しく装飾したり、緻密に配置したりするものです。
具体的に言うと文字の色を変えたり、画像を任意の位置に置いたり、このようなデザイン・レイアウトの作業はCSSで行います。
CSSを覚えると、ほぼ思い通りにおしゃれなWebサイトを構築することができます。

CSSの書き方
まずCSSは次の3つの要素で構成します。
セレクタ → どのhtmlタグに対しての指示か
プロパティ → どういった内容の指示を出すか
値 → どのくらい、どのようにするか
「何に、どのように、どのくらい」デザインを施すかということを指示します。
例えば前回作ったhtmlファイルの<h1>~</h1>で囲った見出しの色を変えたいときは
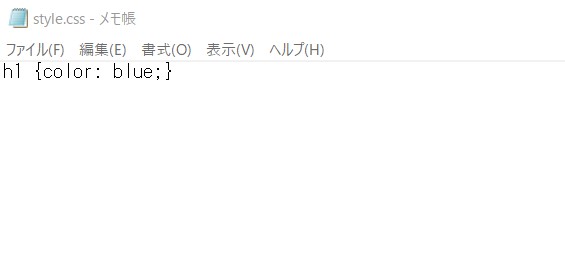
h1{color: blue;}
このように記述します。
「h1のタイトルの色を青色にします」という指示を出しているのがなんとなくわかるのではないでしょうか
プロパティ、値の部分は{}で囲み、「:」「;」の記述を忘れないようにしましょう。
これがCSSの基本的なコードになります。
どうやって反映させるの?
さて、基本的な書き方が分かったところで、どのように反映させればいいのでしょうか?
実は先ほどのコードをhtmlに直接書き込む方法もあるのですが、ソースが見にくくなってしまう、複数のwebページに同時に使用できないという難点があるので、ここではあえてCSSファイルを別に用意する「外部CSS」という方法をお伝えします。
こちらが現在一番主流となっている方法なのでぜひとも活用してみてください。
htmlの時と同様に「メモ帳」で作っていきます。
先ほどのコードをメモ帳に書き込み、拡張子を「.css」で保存するとCSSファイルになります。
今回は「style.css」で保存します。

次はこのCSSファイルをhtmlファイルに読み込ませます。

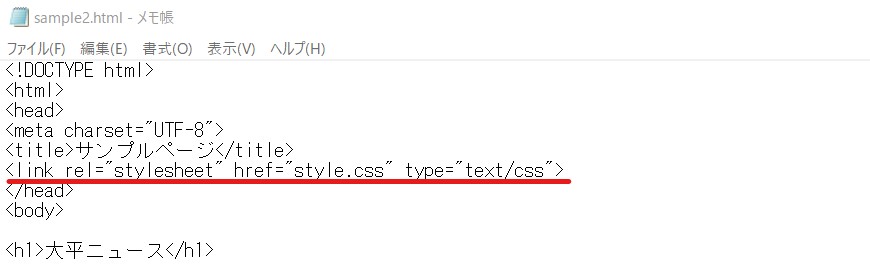
htmlファイルの<head>~</head>タグ内に、上記のようなコードを記入してください。
「href=”style.css”」の部分に先ほど作成したcssファイルが指定されています。
ここにはどのファイルを読み込むか、そのファイルとはどんな関係性なのかということが記されています。
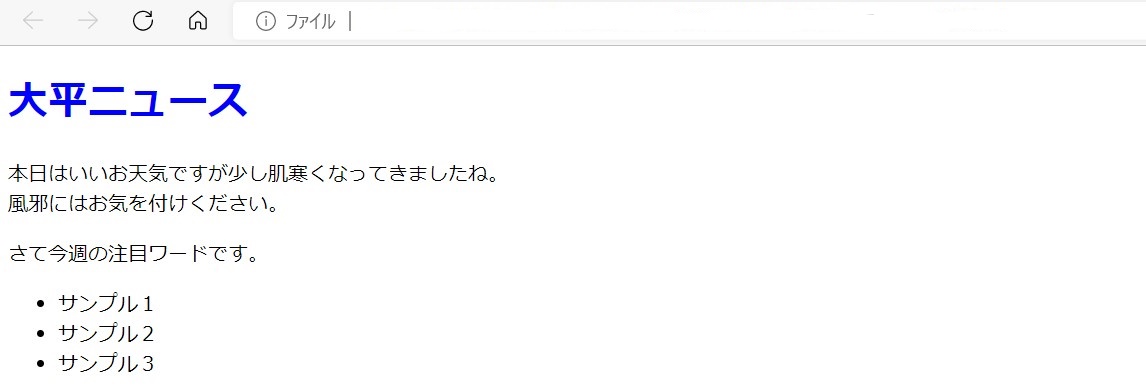
こちらを記入したhtmlをWebで開くと  タイトルの文字が青色に変わりました。(うまく反映しない場合はコードが正しい場所に正しく記入されているか、記号は抜けていないかなど確認をしましょう)
タイトルの文字が青色に変わりました。(うまく反映しない場合はコードが正しい場所に正しく記入されているか、記号は抜けていないかなど確認をしましょう)
外部のCSSファイルを使えば、複数のwebページを同時にデザイン変更することができます。
変更点がある時は「style.css」のファイルだけを修正すれば一括で修正できるのでお勧めの方法といえます。
※優先順位
ただし、CSSには優先順位というものがあり、優先順位の高いコードからデザインが適用されます。外部CSSはもっとも優先順位が低く、htmlの中に<style>というタグを使用して直接書き込まれたCSSコードがもっとも優先順位が高くなります。
もし外部CSSを修正してもデザインが反映されない場合は、htmlの中に直接CSSコードが記入されてないかも確認してみましょう。