合理的配慮の提供による、私たちができるウェブアクセシビリティ
2025年2月13日

現在、あらゆる人が利用するウェブサイト、情報収集に限らず、買物や娯楽、学習・ビジネスに至るまで、なくてはならないものとなっています。ウェブサイトは年々進化していますが、一方でその情報が誰もが平等にもたらされるわけではありません。一部の人には、見えづらい、聞きづらい、使いづらいなど不便に感じるサイトも存在します。
「合理的配慮の提供」
2024年4月1日に改正法が施行された障害者差別解消法により、「合理的配慮の提供」が全事業者にも義務化されました。
◆政府広報オンライン 事業者による障害のある人への「合理的配慮の提供」が義務化
https://www.gov-online.go.jp/article/202402/entry-5611.html
これにより、ウェブサイトに関しても、障害だけでなく、年齢、身体状況、環境やデバイスに関わらず、誰でも不自由なく利用できるよう配慮することが努力義務となりました。このことを「ウェブアクセシビリティ」と言います。そしてすべての人がウェブサイトを不自由なく利用できる状況を「ウェブアクセシビリティが確保されている」と言います。
ではどういった状態が「ウェブアクセシビリティが確保されている」と言えるのでしょうか。
「ウェブアクセシビリティの確保」
ウェブアクセシビリティが確保されているサイトは以下のような条件を満たしています。
・目が見えなくても情報が伝わること・操作できること。
・キーボードだけで操作できること。
・一部の色が区別できなくても得られる情報が欠けないこと。
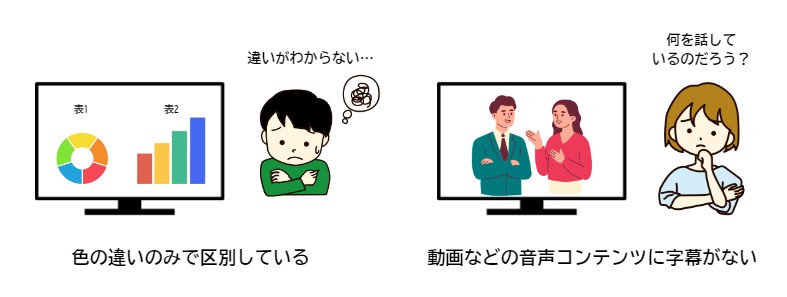
・音声コンテンツや動画コンテンツで、音声が聞こえなくても話している内容が分かること。
(引用:政府広報オンライン)
この条件が満たされていないサイトは、一部の人に不利益をもたらします。


では、ウェブアクセシビリティが確保されたサイトにするにはどうすればいいでしょうか?
ウェブアクセシビリティの4つの原則
ウェブアクセシビリティには、1.知覚可能、2.操作可能、3.理解可能、4.堅牢の4つに分けられ、具体的な達成基準がそれぞれ存在します。
◆参考:JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)
https://waic.jp/files/cheatsheet/waic_jis-x-8341-3_cheatsheet_201812.pdf
1.知覚可能
全ての人がウェブサイトの情報を見たり、聞いたりすることができることを意味します。
つまり、視覚や聴覚に障がいがある人でも、理解できることが重要です。
<具体例>
●単一の表現だけで情報を伝えている
→対策:色以外の情報でも判別できるようにする
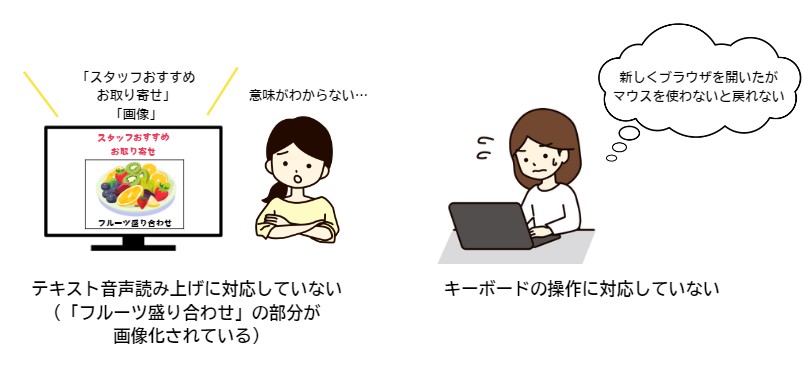
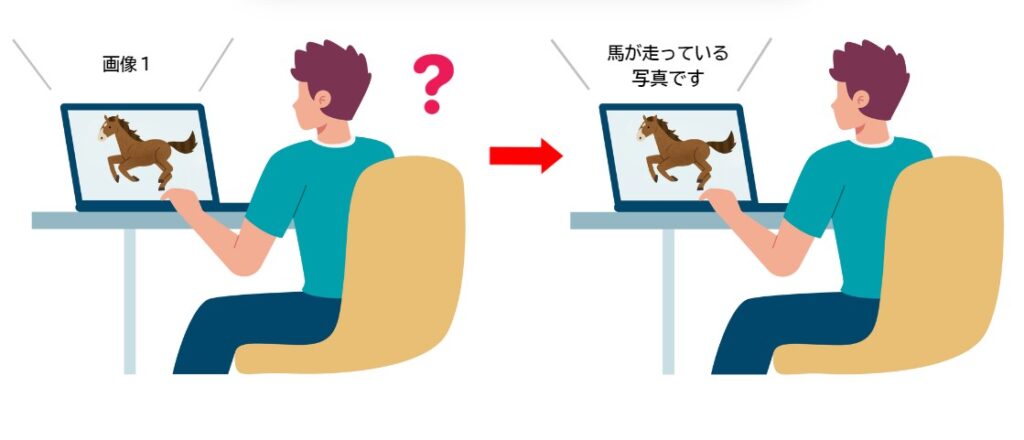
●スクリーンリーダーに対応していない、読み上げたときに意味が通じない
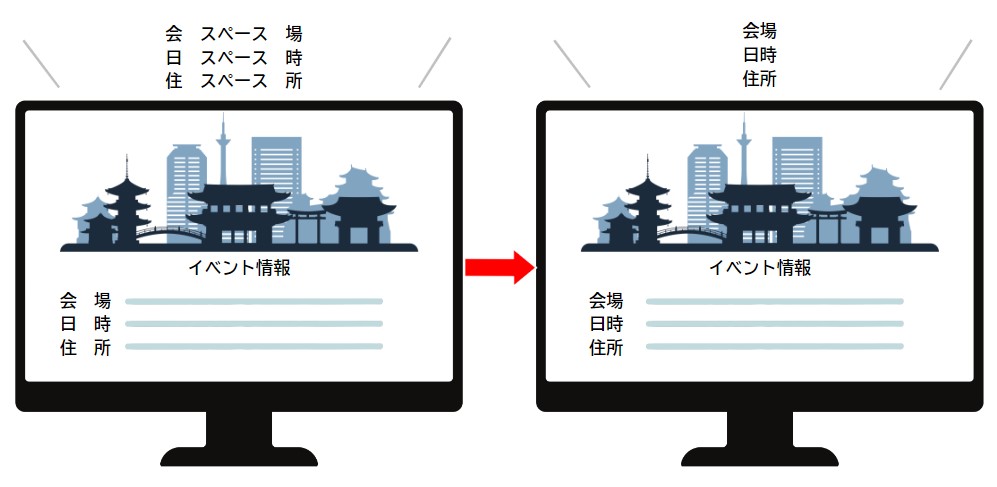
→対策:画像にaltタグ(画像の内容をテキスト形式で説明するためのタグ)を入れる
→対策:文章内の空白スペースを削除する
2.操作可能
全ての人がウェブサイトを簡単に操作できることを意味します。例えば、手が不自由な人でも、キーボードだけで操作できることが重要です。
<具体例>
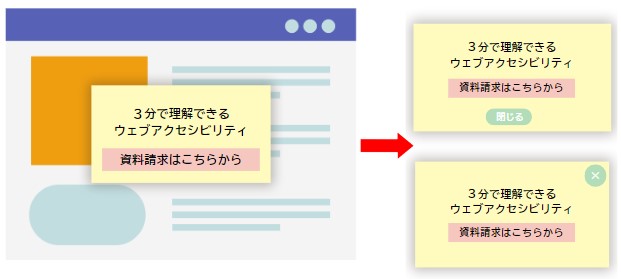
●画面上に突然ポップアップが表示され、マウスでクリックしないと消せない

→このような「モーダルダイアログ」は避けるか、キーボード操作でも消せるようにする
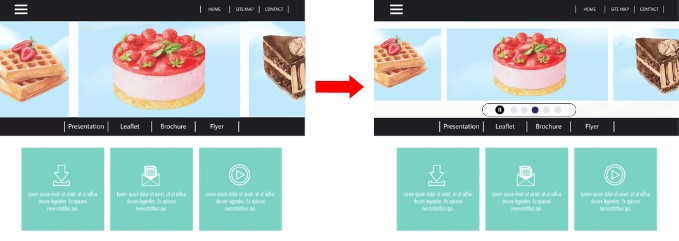
●自動で切り替わるスライドや動画などがあり、ユーザーが自由に停止したり、操作できない
→対策:自動で切り替わるが、ユーザーの都合で一時停止したり、切り替えることができる
3.理解可能
全ての人がウェブサイトを簡単に理解できることを意味します。難しい言葉を使わずに、簡単な言葉で説明したり、エラーが出たときに、どうすればいいかをわかりやすく教えてくれることです。
<具体例>
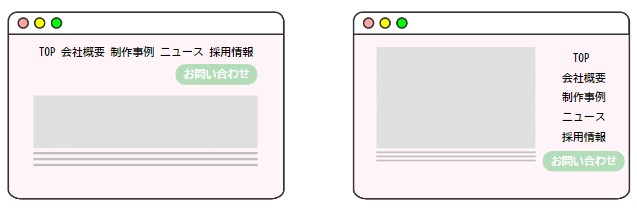
●ナビゲーションがページごとに統一されていない

→対策:ページすべてにナビゲーションを統一する
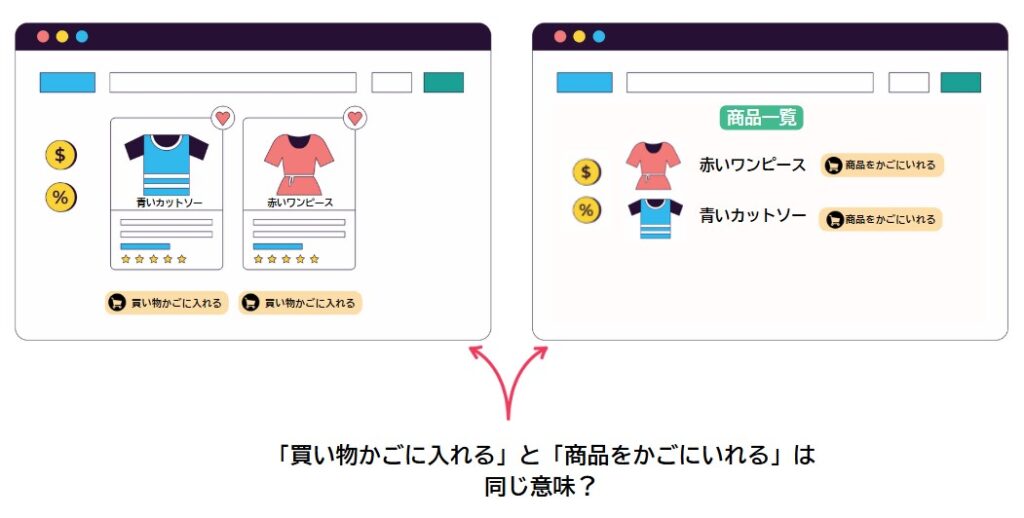
●同じ機能をもっているのか、一見してわかりづらい

→対策:同じ機能をもつものには同じタイトルや説明を入れる
4.堅牢
ウェブサイトがいろいろな機械やソフトウェアできちんと動くことを意味します。例えば、パソコンやスマートフォン、タブレットなど、どんなデバイスでも同じように使え、将来新しい技術が出てきても問題なく使えるようにすることが重要です。
ウェブアクセシビリティが確保されたサイトは、障害のある人だけではなく、全ての利用者にとっても見やすく使いやすいサイトになり、パソコンやスマートフォン、テレビなど特定のデバイスに依存しません。そして、ウェブアクセシビリティが確保されたサイトは、クローラーにとっても読みやすいサイトとなり、SEO対策としても有効です。すぐにすべてを変えるのは難しいかもしれませんが、まずはできることから始めることが重要です。