■今さら聞けない「静的サイト」と「動的サイト」の仕組みとは?
2023年1月30日
「静的サイト」と「動的サイト」の違い
■静的サイト
静的サイトは主にhtmlを使用して作成されます。
制作者が更新や修正を行わない限り、誰がいつどこから見てもページの内容は変わりません。
個人で使用するサイトや、会社のコーポレートサイトなど、更新頻度が少なめで常に同じ情報を伝えたいサイトは静的サイトのパターンが多いです。
■動的サイト
動的サイトは、主にphpというプログラミング言語を用いて作成され、リアルタイムにページの内容を変化させるサイトです。
どんなユーザーが、いつ、何を、など要件に応じて違う情報を表示させます。 例えば大きなショッピングサイトなどは、よく閲覧したり購入する商品に応じてお勧めされる商品が変化します。
こういったデータベースによって変化するサイト、他にはワード検索や予約フォームなどの個々の情報を入力できるようなものも動的サイト、動的ページと呼びます。
みなさんが身近に使用しているSNSにも動的な仕組みが採用されています。

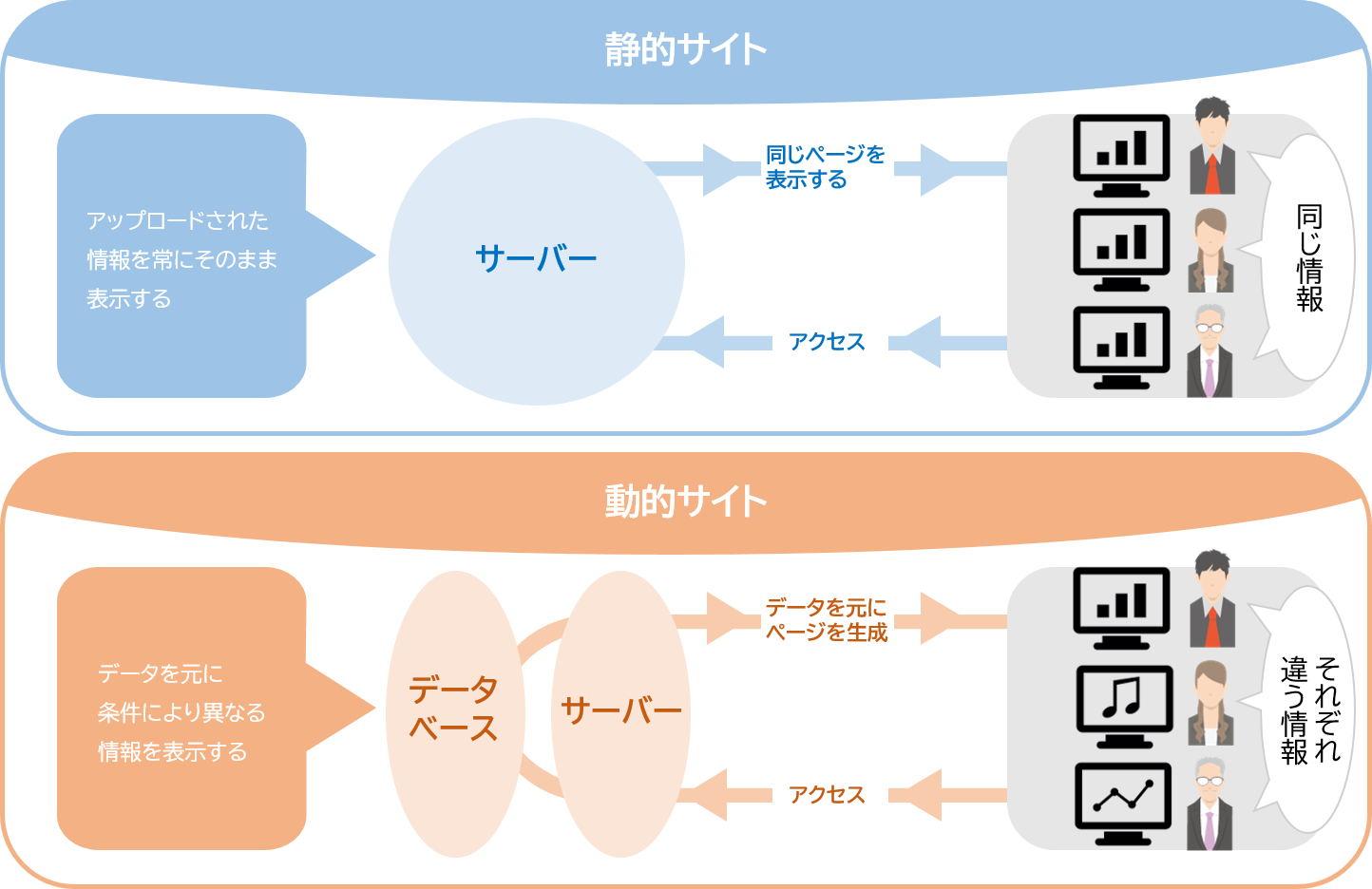
静的サイトと動的サイトの仕組み
静的サイトの制作に用いるのは、基本的に「HTML」と「CSS」という言語。 ユーザーがアクセスしたとき、あらかじめサーバーにアップロードされたページをそのまま表示するため、管理者がページの更新を行わない限りはずっと同じ情報が表示されます。
これが静的サイトの仕組みとなります。
対して動的サイトは、データベースを操作するためのプログラム言語が必要で、シェア率が高いCMS「WordPress」では「php」という言語を用いて作成されます。 動的サイトは、ユーザーがアクセスするたびにデータベースと通信を行います。
サーバーは、データベースのデータをもとに、都度ページを生成し、ユーザーが求めている、または興味のありそうな情報を表示させます。

Point1
静的サイトは作り置きされたページ、動的サイトはオーダーが入ってから生成するページと考えます。
Point2
動的サイトを生成する言語は他にも、Java、Ruby、Pythonなどがあります。
Webサイトを生成するために様々な言語がありますが、それぞれの特性を知るだけでもWebマーケティングの幅が広がります。
Point3
※「動的サイト」と聞いて勘違いをしそうなのがアニメーションやエフェクトで文字通り動くサイト。 ですがそれは静的サイトかもしれません。 ユーザーの情報やアクションに応じて変化を見せるものを「動的」と呼んでいます。
静的サイトと動的サイトのメリットとデメリット
どちらのサイトにもメリット、デメリットがあります。
特性を知り、用途によって使い分けることでより精度の高いWebサイトを作成することができます。

■静的サイトのメリットとデメリット
メリット
・ページの表示速度が速い
・セキュリティリスクが低い
・サーバーダウンのリスクが少ない
デメリット
・制作や更新に専門的な知識が必要、外部に依頼するならコストがかかる
・常に同じページしか表示できない
・リアルタイムな情報更新ができない
静的サイトは、予めサーバーに用意されたページを改変なく表示させるので、読み込みにかかる処理時間が少なく、スピーディーに画面を表示させることができます。
ユーザーに与えるストレスが少なく、SEO対策にも貢献したホームページが作成できます。
※SEO…「Search Engine Optimization」の略で、日本語訳は「検索エンジン最適化」です。
特定のキーワードで検索したとき、検索エンジンにサイトをより上位に表示させる施策です。
検索数が高く、優良なサイトと判断されればより上位に表示され、露出が高くなります。
また、セキュリティリスクが低くサーバーダウンのリスクが少ないのもポイントです。
デメリットとしては制作に専門的な知識を要し、外部に依頼するならば更新の都度手間がかかり、コストが高くなることや、リアルタイムな更新ができないことです。
静的サイトは自社に専門知識を持った方がいる、または充分にコストをかけられるのであれば、より精度の高いサイトを作る点において推奨できる形式です。
動的サイトのメリットとデメリット(Wordpressを使用した場合)
メリット
・制作や更新が簡単にできる
・ページ数がそれなりにあるサイトの管理がしやすい
・リアルタイムな情報提供ができる
デメリット
・ページの表示速度が遅い
・セキュリティリスクが高い
・サーバーダウンのリスクが高い
動的サイトは、Wordpressを使用した場合、特に専門知識がなくても簡単にサイト制作や更新が行えます。
WordPressはデータベースでのコンテンツ管理ができ、ページが大量にある大容量のサイトも管理がしやすいことがポイントです。
また、常にリアルタイムな更新が可能です。
※WordPressなど特有のCMSを使用しない場合、動的サイトの制作には静的サイトの制作より更に専門的な知識やプログラミング技術が必要となります。
デメリットは、ページを読み込む際、データベースを呼び出すので表示スピードが遅くなることや、オープンソースのためセキュリティ面のリスクが高く、サーバーダウンのリスクが高いことなどがあげられます。
動的サイトはサイト制作初心者の方、ブログやお知らせを頻繁にあげる更新頻度の高いサイトを扱う際などに推奨できる形式です。
CMS やWordpressについてはこちらの記事をご覧ください。
■今さら聞けない「CMS」とは?