■今さら聞きづらいデジタル用語~Webサイト編~
2022年3月24日
技術の発展とともに増えていくデジタル用語。よく耳にするけれどあまりよくわかっていない…
そんなデジタル用語を内容別にまとめました。
今回はWebサイト上でよく耳にする用語です。
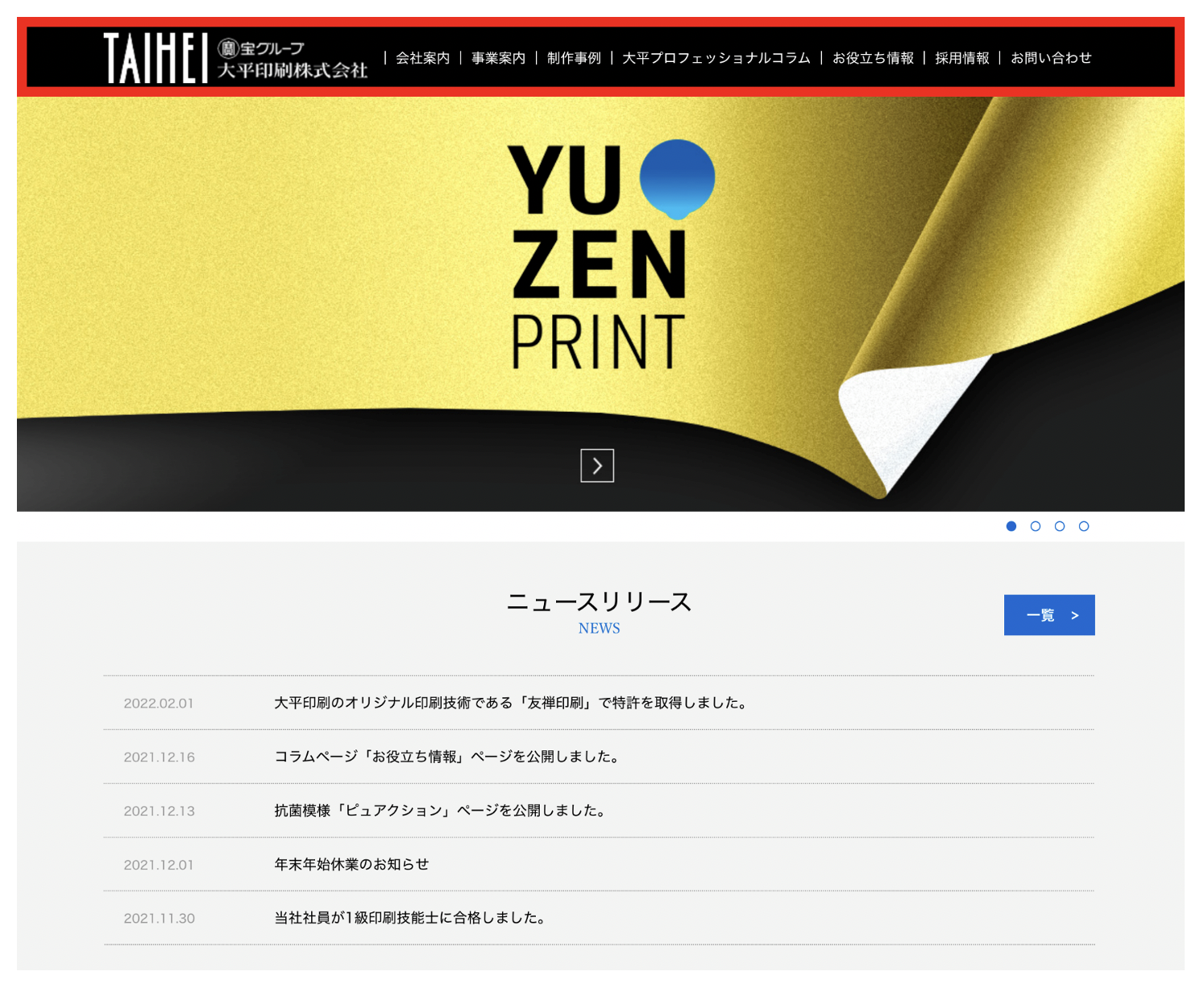
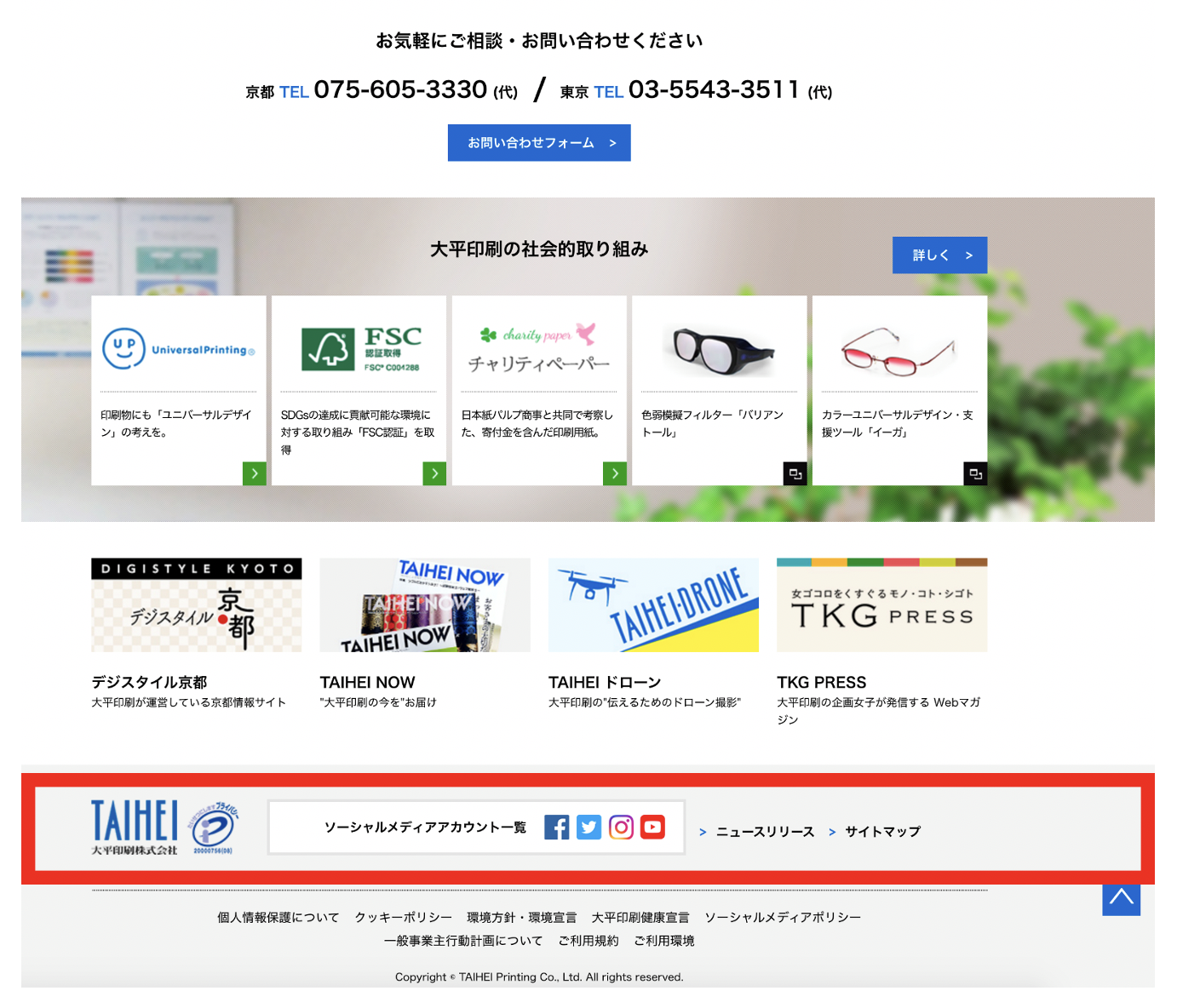
1.ヘッダー、フッター
ヘッダー:Webサイト上の上部に表示されるメニューです。
フッター:Webサイト上の下部に表示されるメニューです
2.グローバルナビゲーション(グローバルメニュー)
Webサイトの全ページに共通して表示されるメニューです。基本はヘッダーに配置されています。
サイト全体が一瞬で把握でき、どのページに移動しても必要なコンテンツにアクセスできるという利便性があります。 

3.ハンバーガーメニュー
サイト内の上部にある3本線のメニューです。クリックすると隠れていたメニューが表示されます。
スマートフォンなどでよく使われています。 
4.パンくずリスト
Webサイト内の自分の現在の位置を示したものです。 
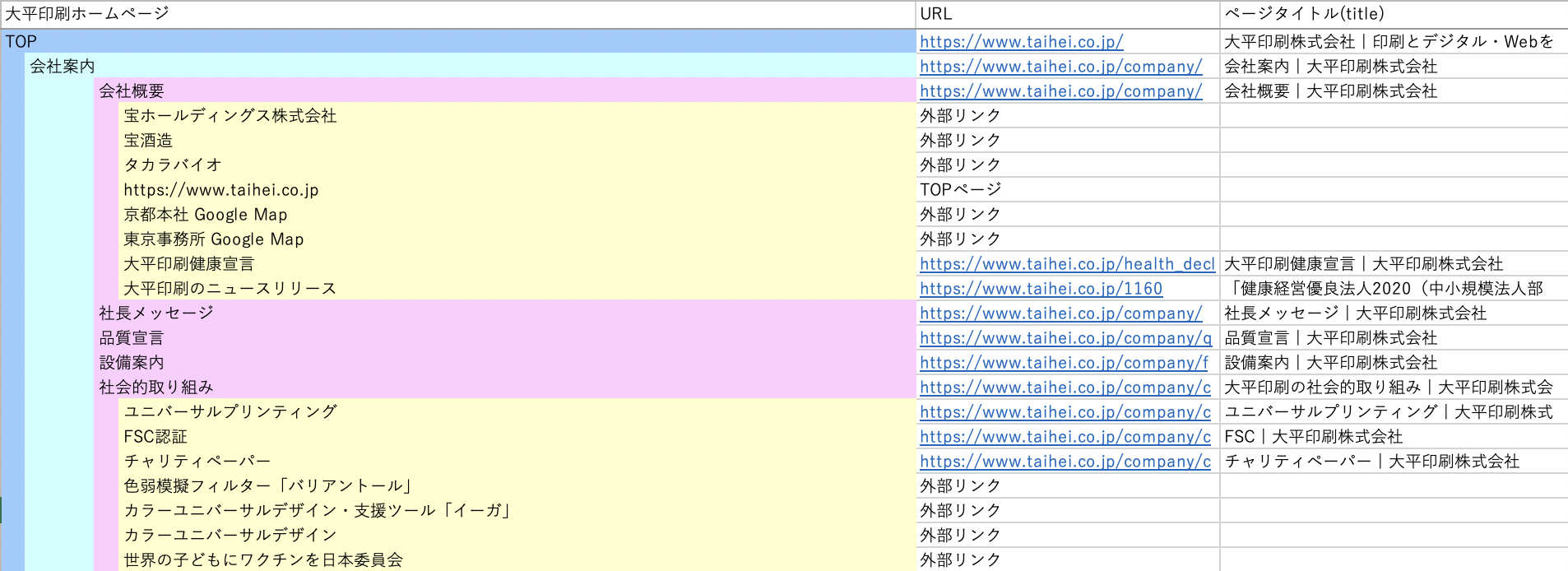
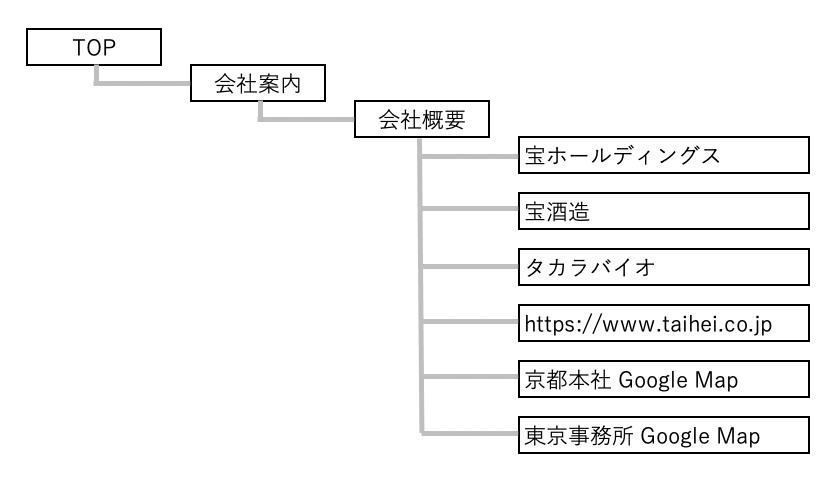
5.ディレクトリ
HP全体のサイト構成を示します。
作る人によって色々なタイプのディレクトリが存在します。
<ディレクトリ例> 

6.ワイヤーフレーム
ページのヘッダー・フッター、グローバルナビゲーション位置などのメニュー構成全般や、
第2階層のディレクトリなどを画面の中で表現したものです。 
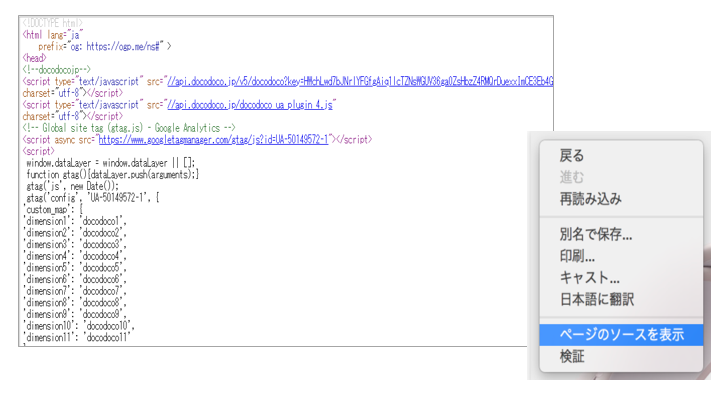
7.HTML
Webサイトを作るために世界中で使用されているコンピューター言語です。
Webサイトを右クリックすると、どんなHTMLで書かれているか気軽に確認できます。 
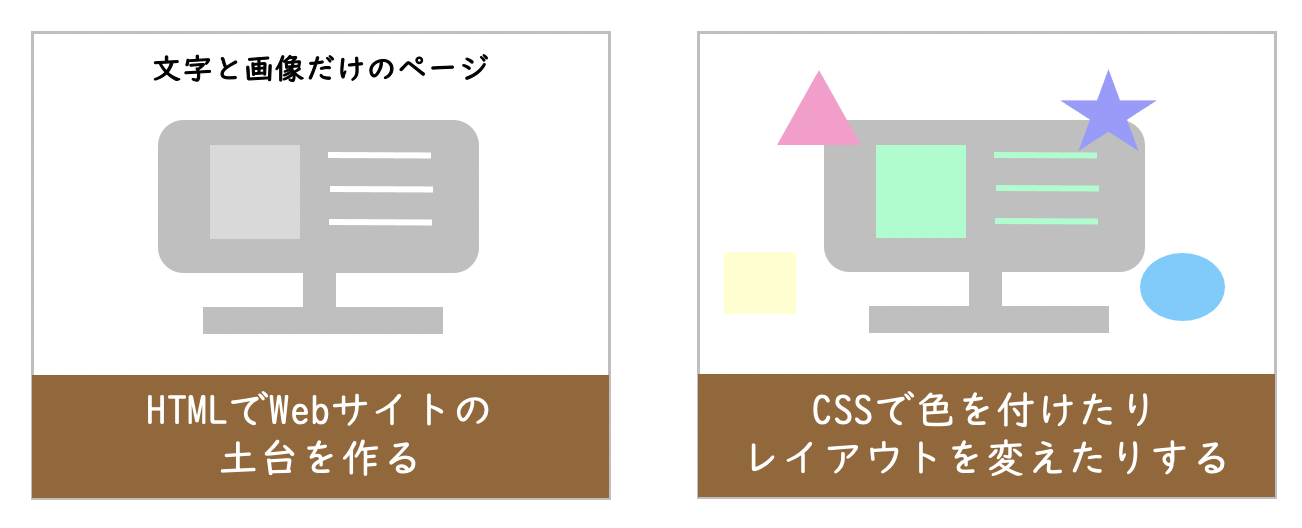
8.CSS(スタイルシート)
HTML文書で記述された、文章の体裁やデザインを指定するために用いられるコンピューター言語(仕組み)です。
HTMLでサイトページを作成しても文字と画像だけの単調なデザインとなるので、
CSSでレイアウトを作ったり色を付けたりします。 
9.コーディング
制作したデザインをHTMLとCSSの2つの言語を使ってWeb上で表現する作業です。
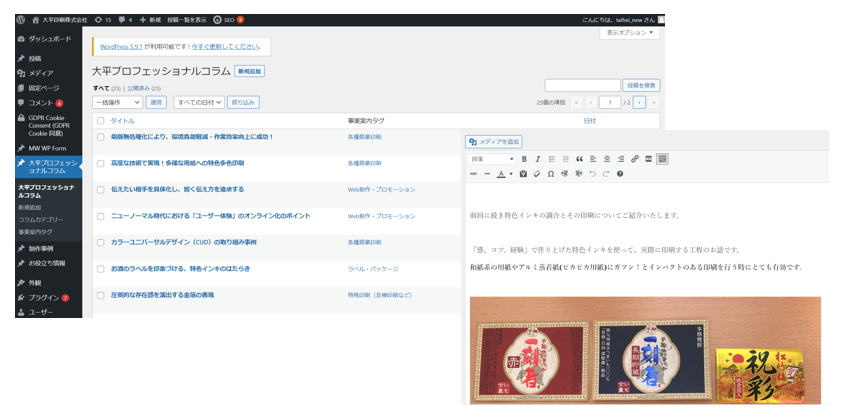
10.CMS
Web技術がなくても、自分でサイトの作成や修正、サイト管理や記事投稿ができるコンテンツ管理システムです。
WordPressやMovable Typeなどが有名です。 
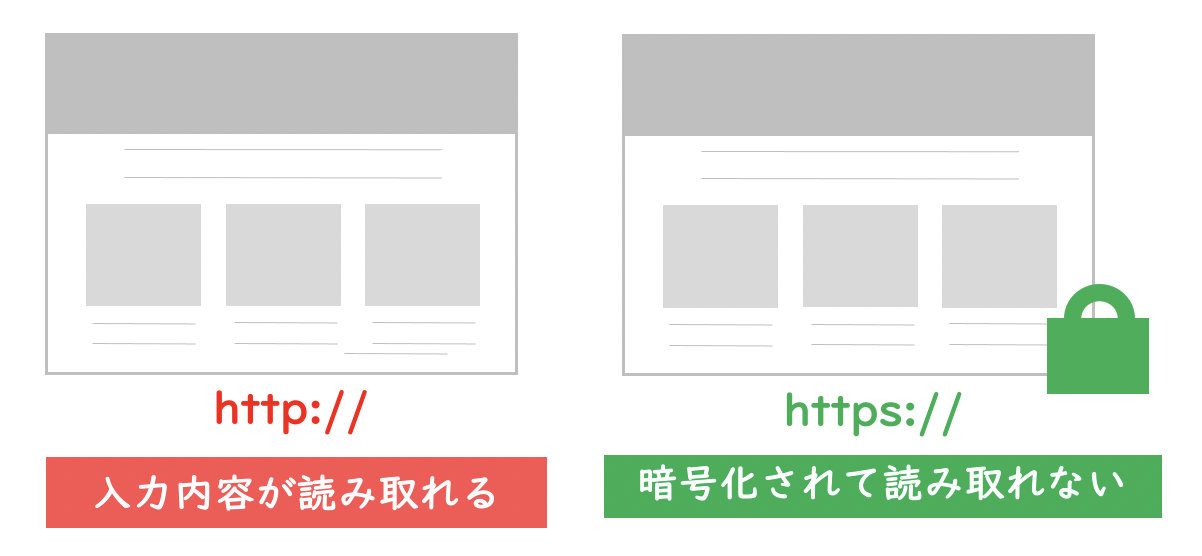
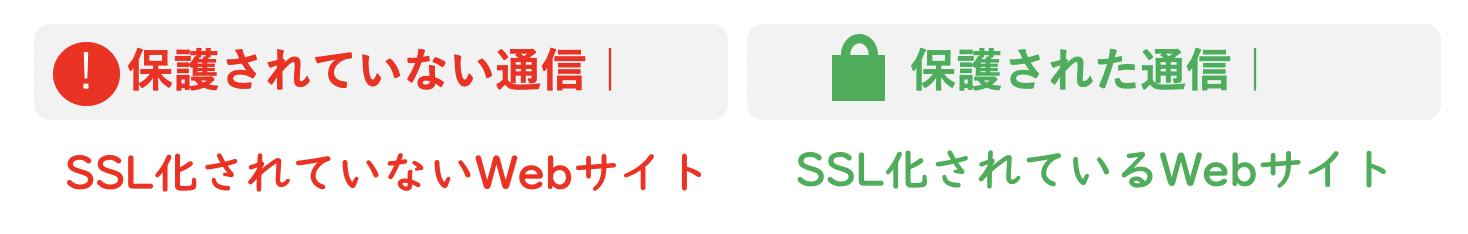
11.SSL化
サイト内の情報を暗号化し、第三者に情報を読み取られないようにすることです。
※SSL化されていないと「このサイトは保護されていません」という警告が出ます。 

12.プラグイン
アプリケーションやソフトウェアの機能を拡張するプログラムのことを言います。
例えば、各種CMSではカレンダーや掲示板などのさまざまな機能をプラグインを使って追加することができます。
◆他にもこんな記事がおすすめです◆
【事業案内】Web制作
【制作事例】宝酒造オンラインショップ リニューアル