■Webサイト制作の仕組みを知ろう【6】CSSって何?2
2022年11月21日

セレクタの指定方法
前回のCSSコードのセレクタには<h1>を指定していましたが、<h1>のような1ページに1つしかないものではなく、例えば<p>タグで囲った文章の1部だけを装飾したい時、セレクタに<p>を指定してしまうと、<p>で囲まれている部分すべてにデザインが適用されてしまいます。
その場合は、少しhtmlに手を加えてあげます。
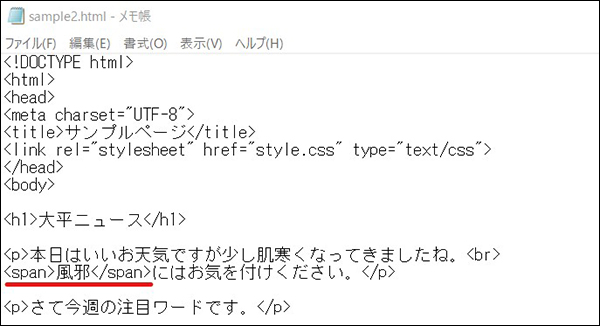
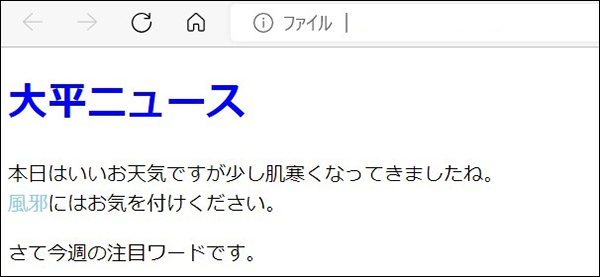
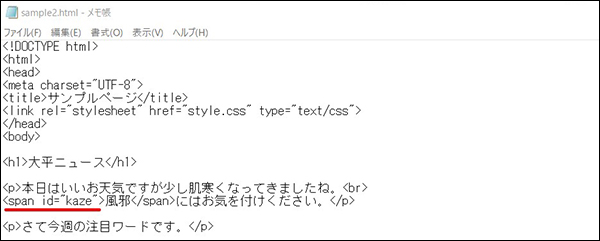
例えば「風邪」の部分だけを水色に変えたい時はこのようにします。

<span>というタグは、それ自体に意味を持たず、こうして範囲を指定するために使用することができます。
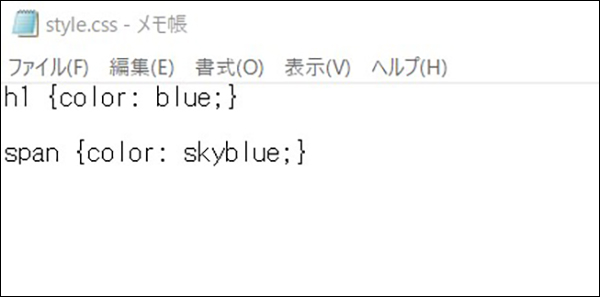
htmlに範囲を指定したら、CSSファイルにコードを書き込みます。

※カラー名はカラーコードという6桁の英数字(16進数)でも指定できます。
こちらの方が、多くの色数を表現できます。(例:[skyblue] =「#87CEEB」)

風邪の部分だけが水色に変更されました。
<span>と<div>
<span>の他に<div>というタグもあります。
こちらも<span>同様それ自体に意味はなく、任意の範囲を指定することができます。
ただし<div>で囲った場合、その部分が1つのブロックとして認識されます。
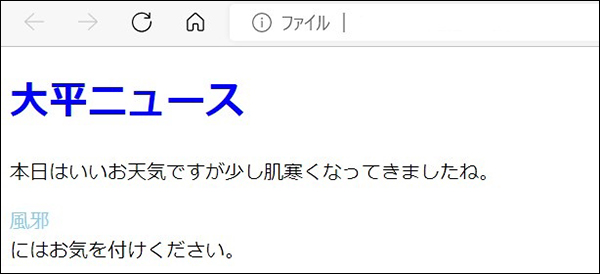
例えば、先ほどと同じように“風邪”部分を<div>で囲んだ場合…

このように改行が付いて「風邪」だけ独立してしまいました。
指定したい部分を行内に収めたい時には<span>の使用がお勧めです。
逆にまとまった行や、グループなど、大きなブロックを指定する際は<div>を使用するといいでしょう。
デザインによって使い分けてみてください。
要素に名前を付けよう classとid
CSSのデザインを適用するために、任意の場所を囲む方法をお伝えしましたが、これだけでは<span>タグは“文字を水色にする”場合にしか使用できなくなります。
なのでもうひと手間加えてあげましょう。
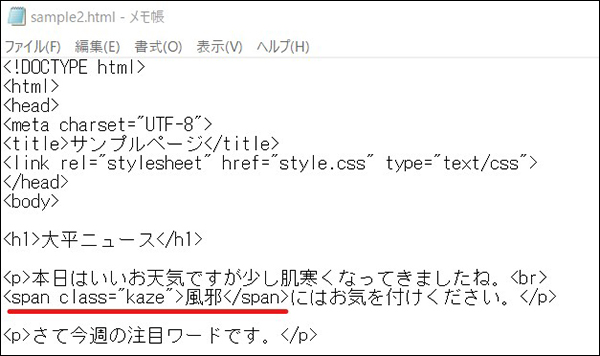
<span>の後ろにclass=”kaze”と加えてみましょう

これでこのspan要素に“kaze”というクラス名を付けたことになります。
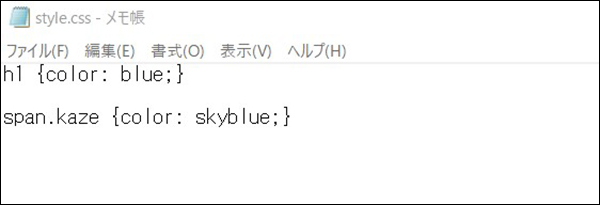
CSSファイルも下記のように書き直してみましょう。

kazeの前方の「.(ピリオド)」はclassを使って要素名を指定したいときに使います。
クラス名を指定することで、より細かくデザインの指定が可能になります。
別のテキストにも<span class=”○○○○”>という任意の名前を付ければまた別の色やデザインを指定することができます。
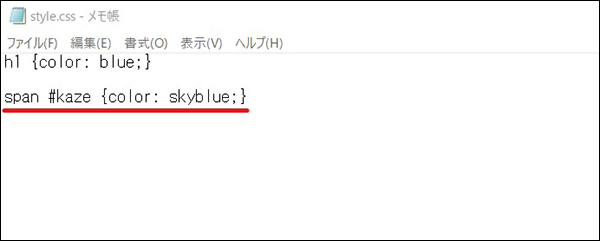
「class」の他に「id」を使って名前を付けることもできます。
「class」では「.(ピリオド)」を使うのに対し、「id」は「#(シャープ)」を記載します。


役割はどちらも同じですが、2つの違いは、以下の通りです。
class
「グループ名を付ける」
→ 同じclass名を、1ページ中何度でも使用できる
id
「固有の名前を付ける」
→ 同じid名は、1ページ中1度しか使用できない
同じクラスの人はたくさんいますが、idナンバーは1人につき1つと考えるとわかりやすいです。
メニューバーやフッター部分など、基本的に1ページに1つしか存在しない大きな領域にidを指定すると、ページの管理がしやすくなります。
主にページ内リンクを指定するときなどに使用します。
始めは使い分けが難しいので、慣れるまで「class」のみを使いコーディングしても問題はありません。
◆他にもこんな記事がおすすめです◆
【お役立ち情報】Webサイト制作の仕組みを知ろう【4】htmlとは?
【お役立ち情報】Webサイト制作の仕組みを知ろう【5】CSSって何?